HTML中表格相关知识的介绍(代码实例)
- 不言 转载
- 2018-10-12 17:27:26 1787浏览
本篇文章给大家带来的内容是关于html中表格相关知识的介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
制作网页时,要合理规划网页布局。比如,在网页中添加一个表格,可分为上、中、下三部分,上部存放网页标题或LOGO图片,中间部分是整个网页的主体内容,底部就是相关制作信息。此外,单元格里还可再添加单元格,将内容分类别、分层次合理规划。
表格标签--table
是一个双标签。一个表格中包含
三个基本元素。首标签
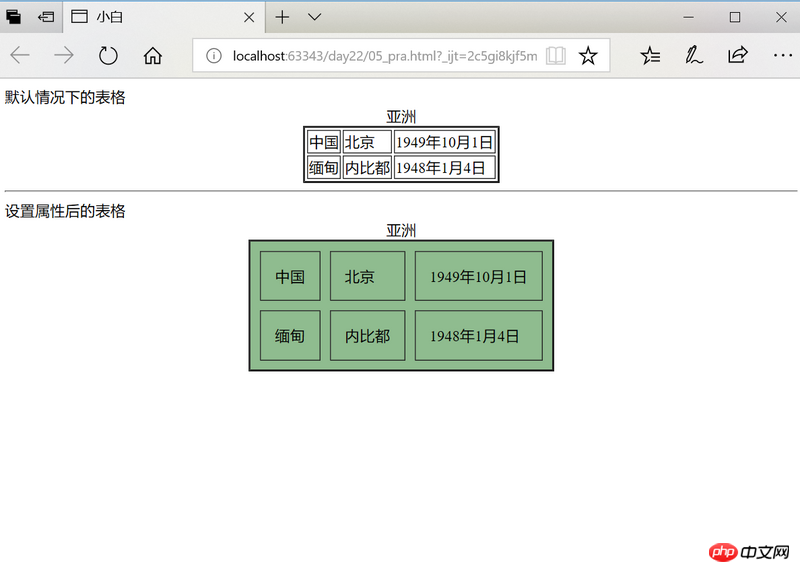
表格的标题--caption 有一种特殊的单元格叫做标题单元格,位于表格的第一行,标题单元格是没有边框的,默认居中显示。 <caption>表格的标题</caption> 表格边框--border 默认情况下,表格不显示边框。为了更好的区分内容,可以设置表格边框宽度大小,
设置属性后的表格
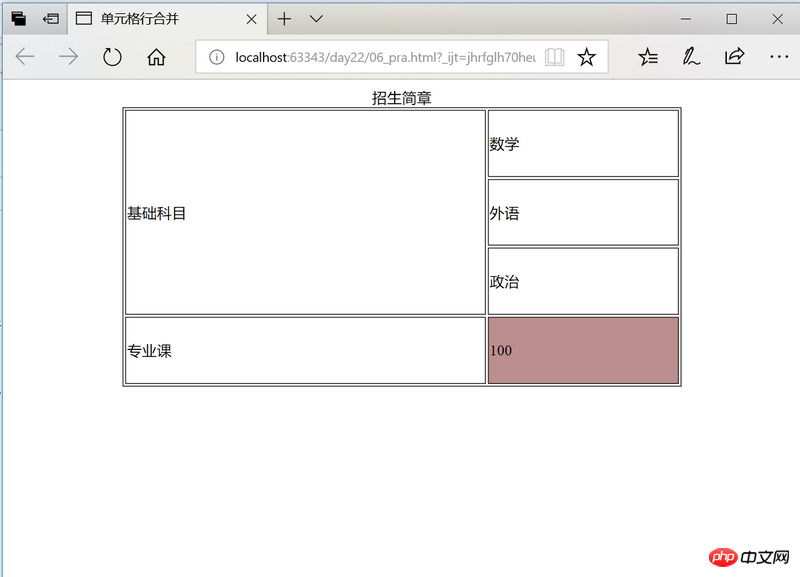
行合并属性--rowspan 在制作一些复杂的表格时,需要用到单元格合并 <td><pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格行合并</title>
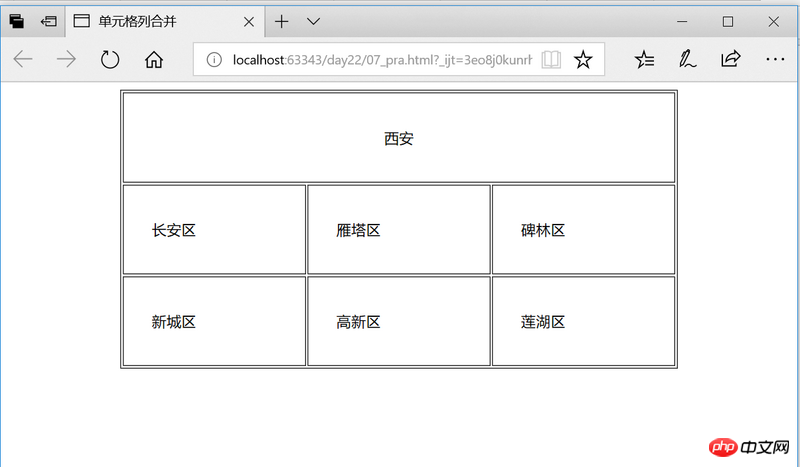
列合并属性--colspan 在制作一些复杂的表格时,需要用到单元格合并 <td><pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格列合并</title>
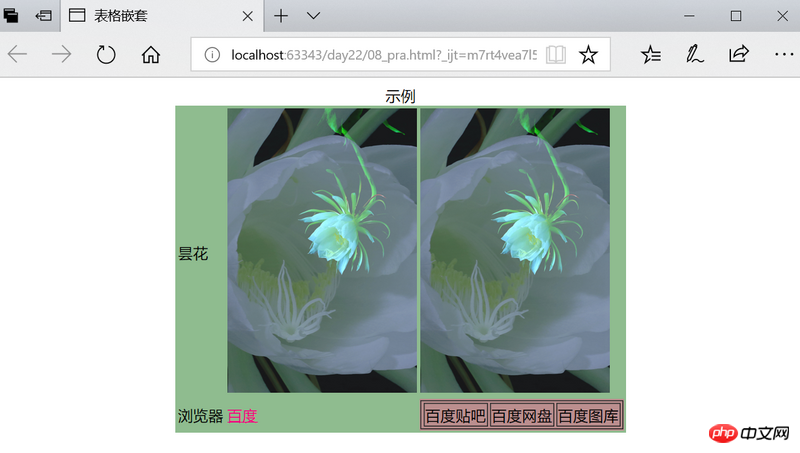
表格的嵌套 一个表格内部包含其他标签,用表格来排版页面,可以使页面各个部分互不冲突,整体结构优美。 nbsp;html> <meta> <title>表格嵌套</title>
以上就是本篇文章的全部内容,敢于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。 |
声明:本文转载于:segmentfault思否,如有侵犯,请联系admin@php.cn删除