HTML中序列化标签的简单介绍(代码实例)
- 不言 转载
- 2018-10-12 17:21:42 3572浏览
本篇文章给大家带来的内容是关于html中序列化标签的简单介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
序列化标签
1.有序标签--ol和li
有序列表标签是
- ,是一个双标签。在每一个列表项目前要使用
- 标签。
- 标签的形式是带有前后顺序之分的编号。如果添加或者删除一个列表项,编号会自动调整。
<ol><li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
有序标签的属性--start
start属性是用来设置编号开始的数字,默认从1开始,该属性可省略。如果从其他数字,如2开始,设置‘start=2’,可以从负数开始。
有序标签的属性--type
type属性用于设置编号为数字或者字母等的类型,如'type=a',则编号用英文字母表示。
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
如果不想要序号显示,可设置ol的style属性'text-decoration: none'
无序标签--ul和li
无序列表标签是
- ,是一个双标签。在每一个列表项目前要使用
- 标签。列表前的序号类型变成了符号。
- 第一项
- 第一项
- 第一项 ...
可通过设置type属性,改变符号类型,默认是实心圆
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
如果不想要序号显示,可设置ul的style属性'list-style-type: none'
嵌套标签--dl、dt和dd
定义列表默认为两层,第一层标签
- ,第二层标签
- 。通常是成对出现。
- 名词1
- 名词1的解释1
- 名词1的解释2
- 名词2
- 名词2的解释1
- 名词2的解释2
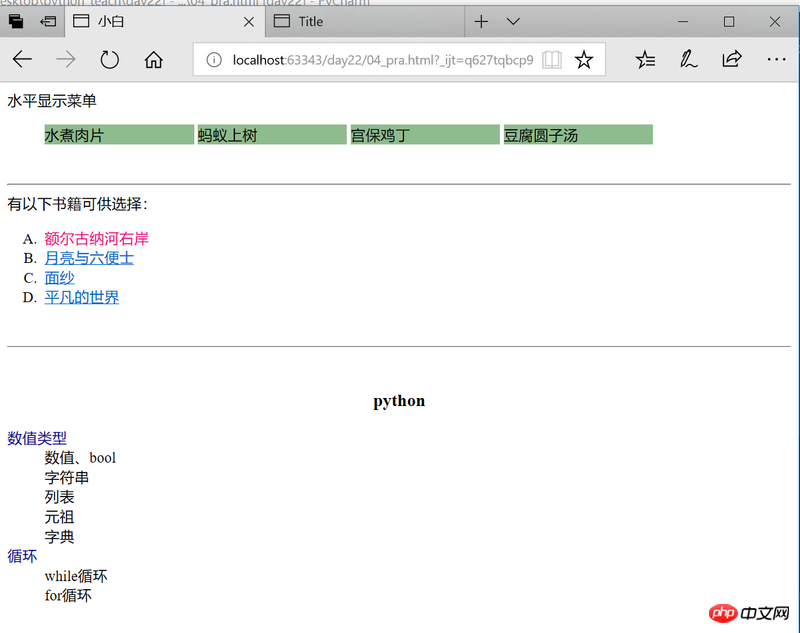
nbsp;html> <meta> <title>小白</title> 水平显示菜单
- 水煮肉片
- 蚂蚁上树
- 宫保鸡丁
- 豆腐圆子汤
有以下书籍可供选择:python
- 数值类型
- 数值、bool
- 字符串
- 列表
- 元祖
- 字典
- 循环
- while循环
- for循环

以上就是本篇文章的全部内容,敢于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。
- 标签。列表前的序号类型变成了符号。
声明:本文转载于:segmentfault思否,如有侵犯,请联系admin@php.cn删除
