jQuery对象与原生DOM对象之间的区别及转换
- 不言 原创
- 2018-08-13 10:35:02 2791浏览
本篇文章给大家带来的内容是关于jquery对象与原生dom对象之间的区别及转换,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
区别
jQuery 选择器得到的 jQuery对象 和 原生JS 中的document.getElementById() document.querySelector取得的 DOM对象 是两种不同类型,两者是不等价的。
jQuery 无法使用 原生DOM对象的方法,原生DOM对象 也不能使用 jQuery 里的方法。乱使用会报错。
<p>我是对象</p>
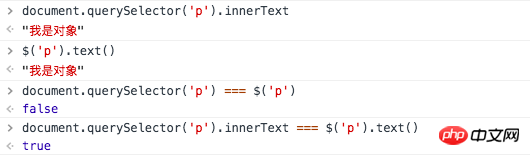
原生DOM:document.querySelector('p').innerText
jQuery: $('p').text()

所以他们是不等同的,但他们最终取出的 DOM 是一致的。
示例
JSBin
output

原生 DOM 判断一个元素是否存在可以用document.querySelector查看它是否为null
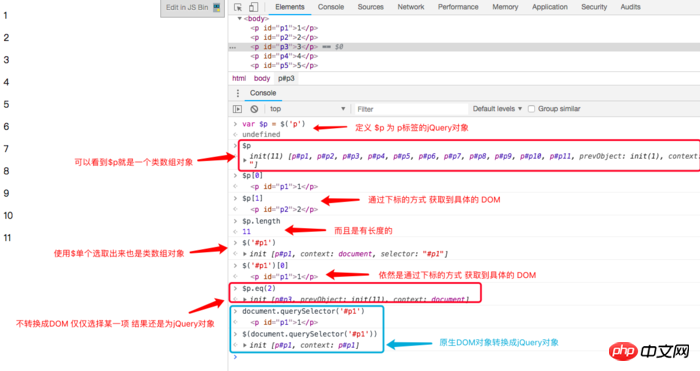
因为 jQuery 是类数组对象。jQuery 则可以通过.length查看他的长度是否为0来判断这个元素是否存在
相互转化
参照上面 JSBin 的 output 可以做 demo 演示
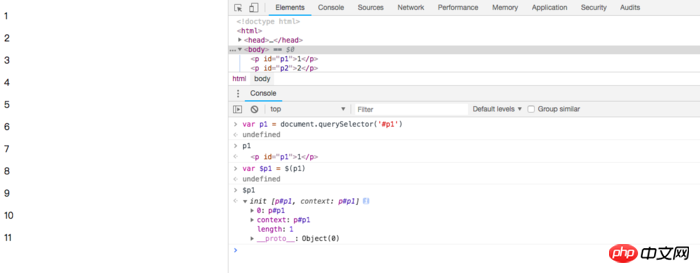
原生DOM对象 转 jQuery对象
var p1 = document.querySelector('#p1')var $p1 = $(p1)

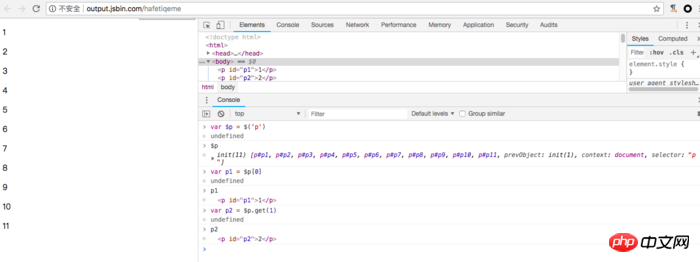
jQuery对象 转 原生DOM对象
var $p = $('p')var p1 = $p[0]var p2 = $p.get(1)

相关推荐:
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
