使用 mock.js 让前端开发与后端独立
- 高洛峰 原创
- 2016-11-16 10:18:49 1224浏览
mock.js实现的功能。
基于数据模板生成数据。
基于HTML模板生成数据。
拦截并模拟Ajax请求。
本文仅演示使用mock.js进行模拟并拦截Ajax请求。
首先页面中先引用:
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script src="http://mockjs.com/dist/mock.js"></script>
定义DIV:
<div>
<h1 id="mockjs">mockjs</h1>
</div>JS代码如下:
<script type="text/javascript">
//调用mock方法模拟数据
Mock.mock(
'http://mockjs', {
"userName" : '@name', //模拟名称
"age|1-100":100, //模拟年龄(1-100)
"color" : "@color", //模拟色值
"date" : "@date('yyyy-MM-dd')", //模拟时间
"url" : "@url()", //模拟url
"content" : "@cparagraph()" //模拟文本
}
);
//ajax请求
$("#mockjs").click(function(){
$.ajax({
url : "http://mockjs", //请求的url地址
dataType : "json", //返回格式为json
async : true, //请求是否异步,默认为异步,这也是ajax重要特性
data : {}, //参数值
type : "GET", //请求方式
beforeSend : function() {
//请求前的处理
},
success: function(req) {
//请求成功时处理
console.log(req);
},
complete: function() {
//请求完成的处理
},
error: function() {
//请求出错处理
}
});
});
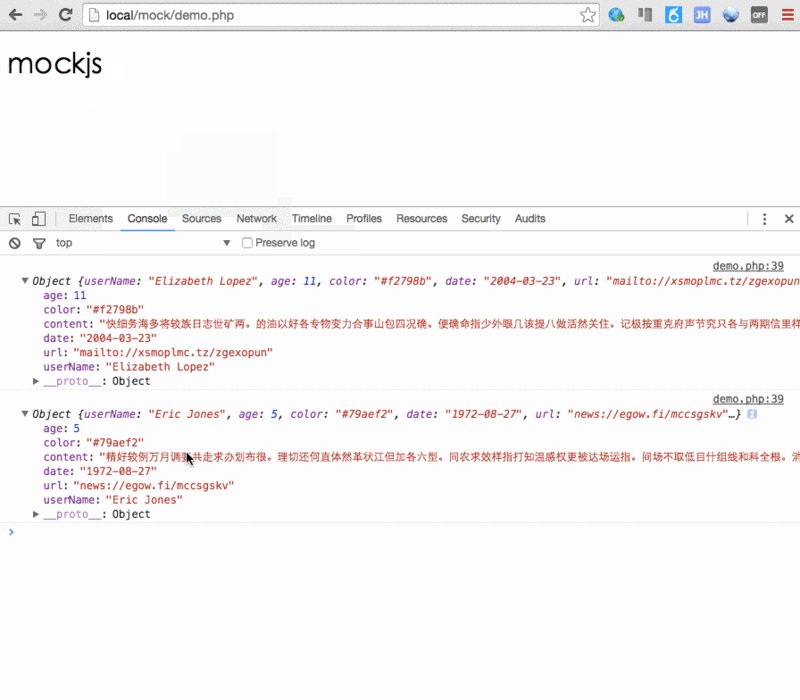
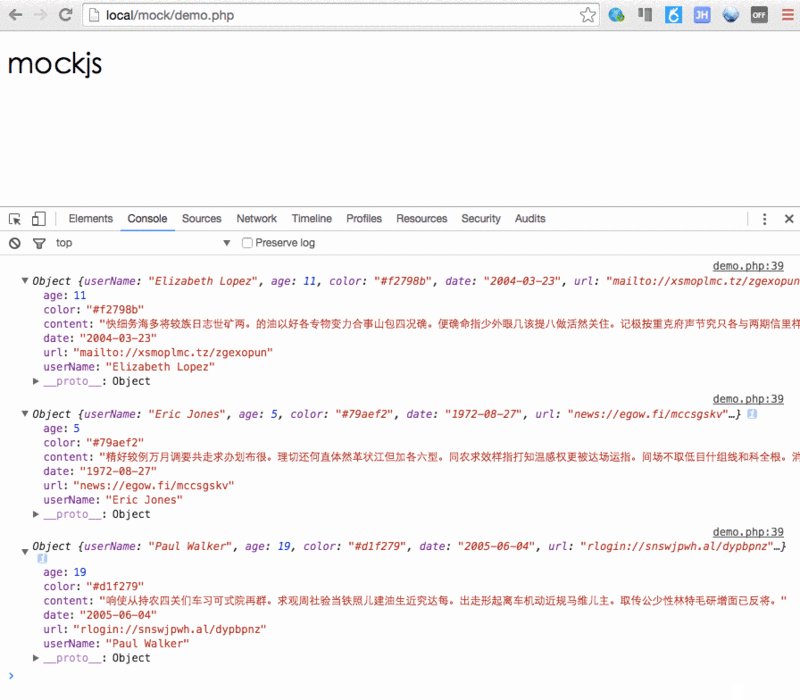
</script>运行效果图如下:

通过上面效果图可以看到每次的数据都不一样。
想了解更多Mock命令,可以查看 Mock.js 官网:http://mockjs.com/
以上仅仅是抛砖引玉。
为了系统管理和使用更方便,大家可以了解一下 阿里RAP 。
RAP是一个可视化接口管理工具 通过分析接口结构,动态生成模拟数据,校验真实接口正确性, 围绕接口定义,通过一系列自动化工具提升我们的协作效率。我们的口号:提高效率,回家吃晚饭!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:PHP设计模式之注册树模式
下一条:SQL查出一张表中重复的所有记录数据
